سفارشی سازی و تغییر لوگو داشبورد وردپرس
احتمالا صفحه ورود به پیشخوان را با لوگوی وردپرس دیدهاید و این سوال برایتان پیش آمده که میتوان این لوگو را عوض کرد؟ باید گفت بله. در وردپرس هر تغییری را میتوانید با استفاده از افزونهها یا کدنویسی انجام دهید. در این مقاله همراه ما باشید تا تغییر لوگوی وردپرس را با هر دو روش توضیح دهیم.
وردپرس امکانات متنوعی را برای سفارشیسازی (Customization) همه بخشها ارائه میدهد. یکی از این بخشها لوگوی وردپرس (WordPress Logo) است که در هنگام ورود به پیشخوان یا داشبورد، نمایش داده میشود. برای نمایش لوگوی سایت به جای آرم وردپرس میتوانید از افزونه وردپرسی یا کدنویسی استفاده کنید. در ویدیوی زیر نحوه تغییر لوگو داشبورد وردپرس را با افزونه توضیح میدهیم.
در این مقاله به صورت تصویری وضیح میدهیم که چگونه لوگو ورود به وردپرس (WP login logo) را تغییر دهیم.
۱. تغییر لوگوی ورود به وردپرس با پلاگین
برای تغییر لوگوی وردپرس میتوانید از افزونه قدرتمند Custom Login Logo استفاده کنید که یک افزونه رایگان و ترجمه شده است؛ کار کردن با آن ساده بوده و در مخزن وردپرس موجود است؛ که از طریق لینک زیر میتوانید آن را دانلود کنید.
برای دانلود آسان میتوانید به انتهای مقاله مراجعه کنید.
1. نصب و فعالسازی افزونه Custom Login Logo

۲. تغییر لوگوی وردپرس
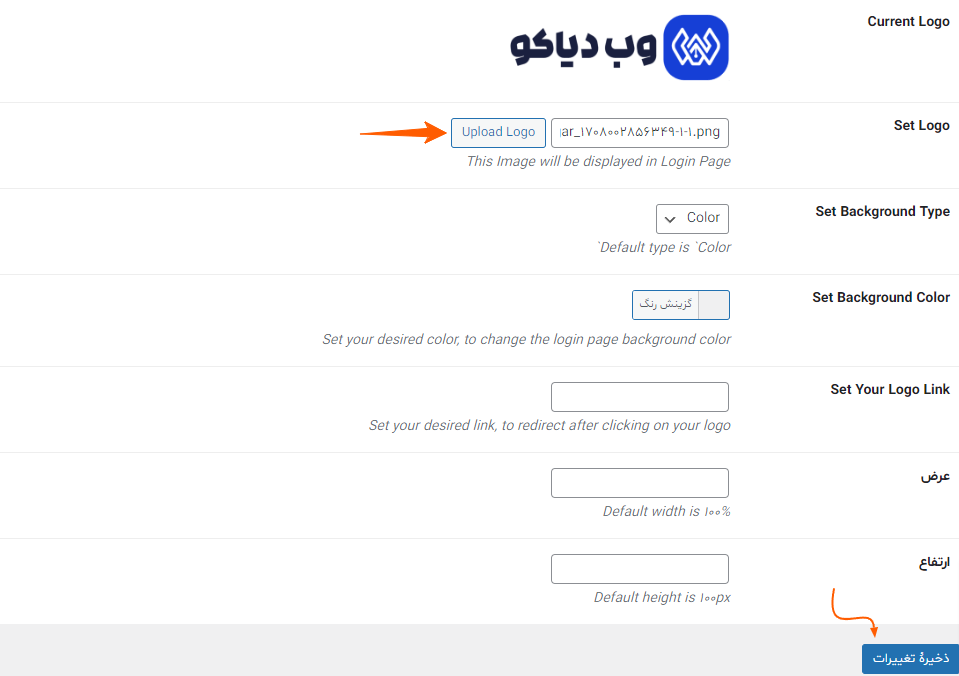
روی اسم افزونه کلیک کرده تا وارد تنظیمات آن شده، از قسمت Upload Logo تصویر موردنظرتان را آپلود کرده و سپس ذخیره تغییرات را بزنید.
نکته: همانطور که در تصویر میبینید شما میتوانید رنگ پس زمینه لوگو، لینک لوگو و عرض و ارتفاع آن را نیز تغییر داده و به طور کامل شخصی سازی کنید.
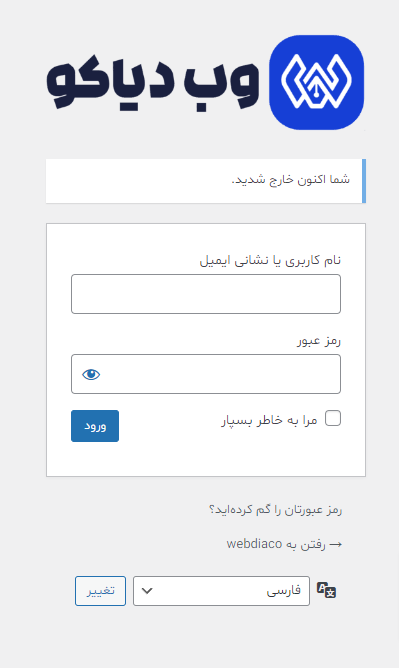
۳. مشاهده تغییرات انجام شده در پیشخوان وردپرس
از سایت خارج شوید تا صفحه ورود به پیشخوان مانند تصویر زیر به شما نمایش داده شود؛ سپس بررسی کنید تغییرات انجام شده یا خیر. همانطور که در تصویر زیر مشاهده میکنید لوگو پیشفرض تغییر یافته است.
۲. تغییر لوگو ورود به وردپرس با کدنویسی (بدون افزونه)
نصب بیش از حد افزونهها ممکن است یک سربار اضافی را به سایت شما تحمیل کند یا امنیت سایت شما را پایین بیاورد. اگر نمیخواهید برای تغییر لوگوی صفحه ورود، از افزونه استفاده کنید باید لوگوی وردپرس را از طریق ویرایش کدها تغییر دهید. به این منظور اقدامات زیر را انجام دهید:
سیستم متنباز وردپرس به شما این امکان را میدهد که بهراحتی لوگو دلخواه خود را جایگزین این لوگو کرده و لوگوی وردپرس را از این پنل حذف کنید. این کار توسط کد نویسی قابل انجام است. اگر شما آشنایی کمی با کد نویسی داشته باشید میتوانید در عرض چند دقیقه این کار را انجام دهید. جهت سهولت در انجام این کار تیم وب دیاکو این کد را در این مقاله در اختیار شما قرار داده است.
نکته: قبل از انجام هر اقدامی از فایل فانکشن خود یک نسخه پشتیبان تهیه کنید. بهاینترتیب اطلاعات سایت خود را در برابر هرگونه اتفاقی محافظت میکنید.
- برای انجام این کار باید به سراغ فایل functions.php قالب خود بروید. سپس این قطعه کد را به انتهای فایل فانکشن قالب سایت خود اضافه کنید.
function custom_login_img() {
echo '<style>#login h1 a {background-image:url('.get_bloginfo('template_directory').'/img/login.png)}</style>';
}
add_filter('login_head', 'custom_login_img', 999);- برای قرار دادن تصویر دلخواه خود میتوانید در خط ۳ (img/login.png/) لینک لوگو خود را قرار دهید.
یک روش دیگر نیز وجود دارد که در آن شما نیاز به هیچگونه کد نویسی نیست و شما میتوانید با چند کلیک آن را انجام دهید. برای انجام این کار تنها کافی است وارد هاست خود شوید. یعنی وارد مسیر Wp-Content/Themes/Theme-Name شوید. سپس در آنجا یک پوشه به نام Img بسازید و فایل لوگوی خود را به نام Login.png در آنجا قرار دهید. به همین راحتی!
نتیجه گیری :
یکی از اولین چیزهایی که در سایت شما موردتوجه قرار میگیرد و در دید مخاطب است لوگو سایت شما است. بنابراین شما باید به آن اهمیت زیادی دهید.
نکات زیادی در حین طراحی لوگو باید موردتوجه قرار بگیرد که ازجمله مهمترین آنها میتوان به سایز لگو، مرتبط بودن لوگو با تجارت شما، منحصربهفرد بودن و… را نام برد. سعی کنید از لوگویی استفاده کنید که متناسب با فعالیت سایت شما است. همچنین از لوگوهای پیچیده که بهراحتی در ذهن افراد نقش نمیگیرند استفاده نکنید. علاوه بر این شما باید حتماً به این نکته توجه داشته باشید که بهترین سایز لوگوی قابلاستفاده ۲۵۰ در ۶۸ پیکسل است.